How to add an announcement bar on Squarespace
There are so many ways to promote your offerings on a website and one of the places that you can use on your Squarespace website is the announcement bar.
In this video, I teach you how to add an announcement bar on your Squarespace website and I'll also give you a bit of code at the end so you can keep it from being closed or dismissed by users.
My discount code to receive 10% off your first website:
PARTNER10 Use the Code HERE: http://bit.ly/get10offsquarespace
Sign up for a free trial HERE: http://bit.ly/freesquarespcetrial
What is the Squarespace Announcement Bar?
The Squarespace announcement bar is a bar located at the top of your website and is best used for short but sweet notes to your website users.
Much like a promotional pop-up, it features really prominently on your website and it’s a great way to get communicate things that are going on like promos, specials, or places you want to direct them to.
How to add an announcement bar on your Squarespace website 7.0
To get access to the announcement bar follow these steps;
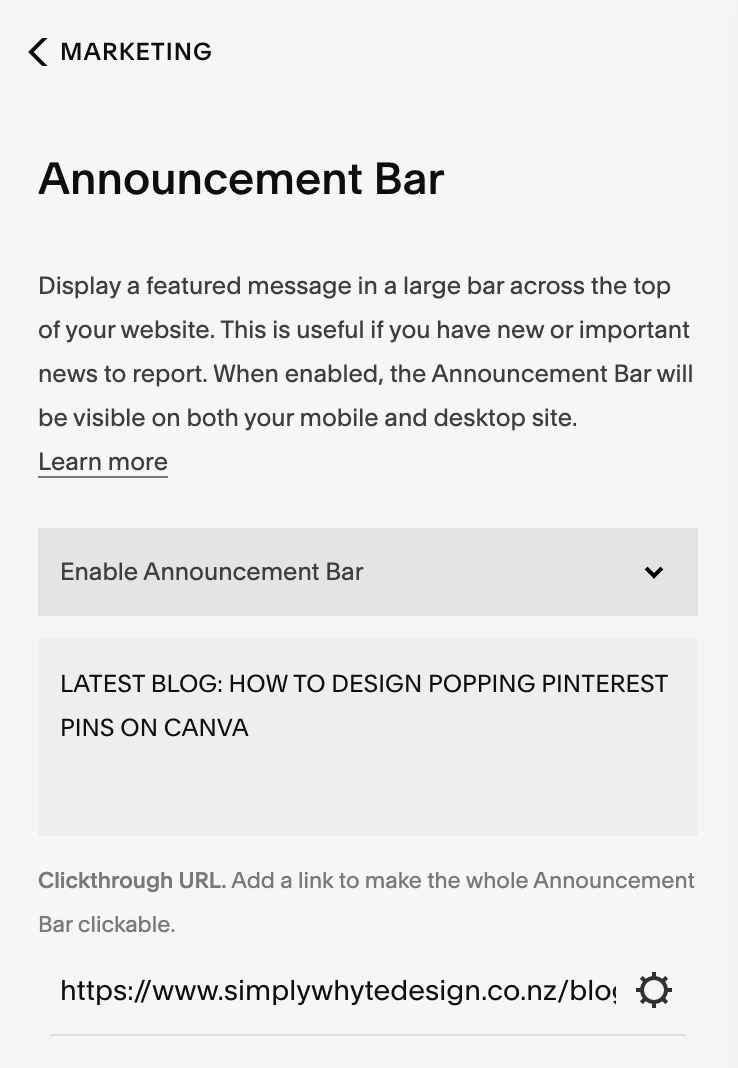
In the back end of your website click on
Marketing > Announcement Bar> Enable Announcement Bar
Once you Enable the Announcement Bar, you will see a preview of what it will look like show across the top of your site.
Enter your amazing offer, link it to the right place, and then hit Save
How to customise the announcement bar on Squarespace 7.0
To customise the announcement bar follow these steps;
In the back end of your website click on
Design> Site Styles> Click on your announcement bar on your website to select it
From here you can choose your colour and font
From here you can choose your background colour, text colour and font
How to customise the announcement bar on Squarespace 7.1
To customise the announcement bar font follow these steps;
In the back end of your website click on
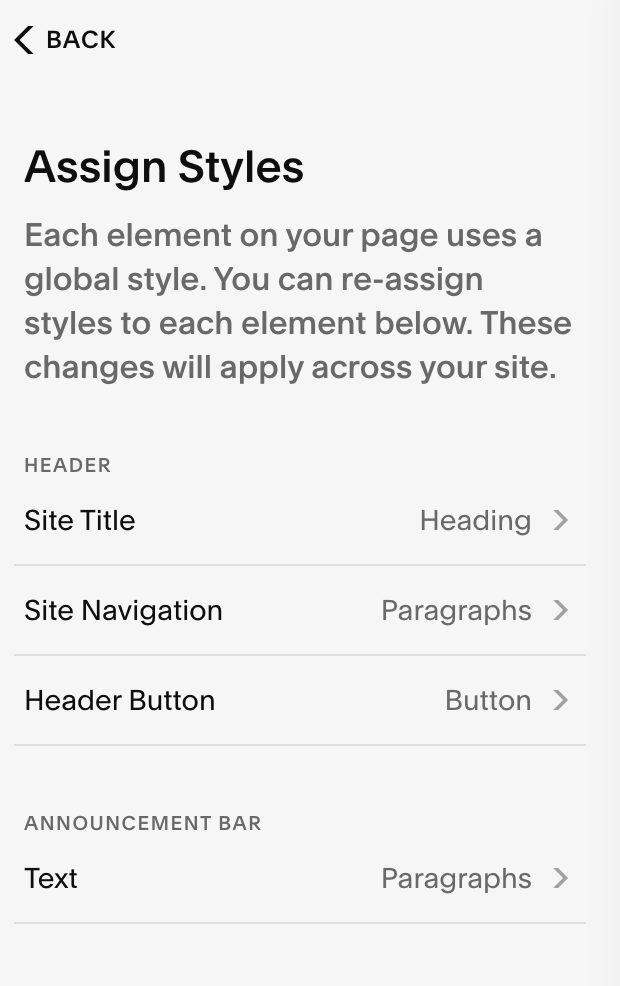
Design > Fonts
Global Text Styles > Assign Styles
Under Announcement Bar > Text
Click Save
To customise the announcement bar colours follow these steps;
In the back end of your website click on
Design > Colours
Section Theme
Take note of what section theme you are using for your announcement bar, you can see what section you are using by looking at the announcement bar and matching it with the section theme name
Select the section theme
Scroll until you find the announcement bar colour settings
Code to keep the announcement bar open
Squarespace allows users to close the announcement bar to hide your message but sometimes you want to keep it open.
Follow these steps to keep the announcement bar from being close.
Copy the code below> Paste the code in Design> Custom CSS
/* remove close button on announcement bar */.sqs-announcement-bar-close { display: none !important }Let’s work together
Got an amazing business idea you need help bringing to life? Time to refresh your existing brand? Ready to get serious and connect with your customers with a stunning Squarespace site?